Explore our IP Address Database Downloads for instant access to our IP address insights
Learn moreDesigned with marketers in mind, Google Tag Manager (or GTM as it is popularly known) allows companies to implement tracking and user customizations for website users. But while GTM is used extensively by marketers, in itself, it's simply a tool - a tool that can be improved by added data.
Since users' geolocation is a very important data point used by marketers to target their users and GTM doesn't provide accurate location information about the user directly, many campaigns can be improved by simply adding a few lines of code.
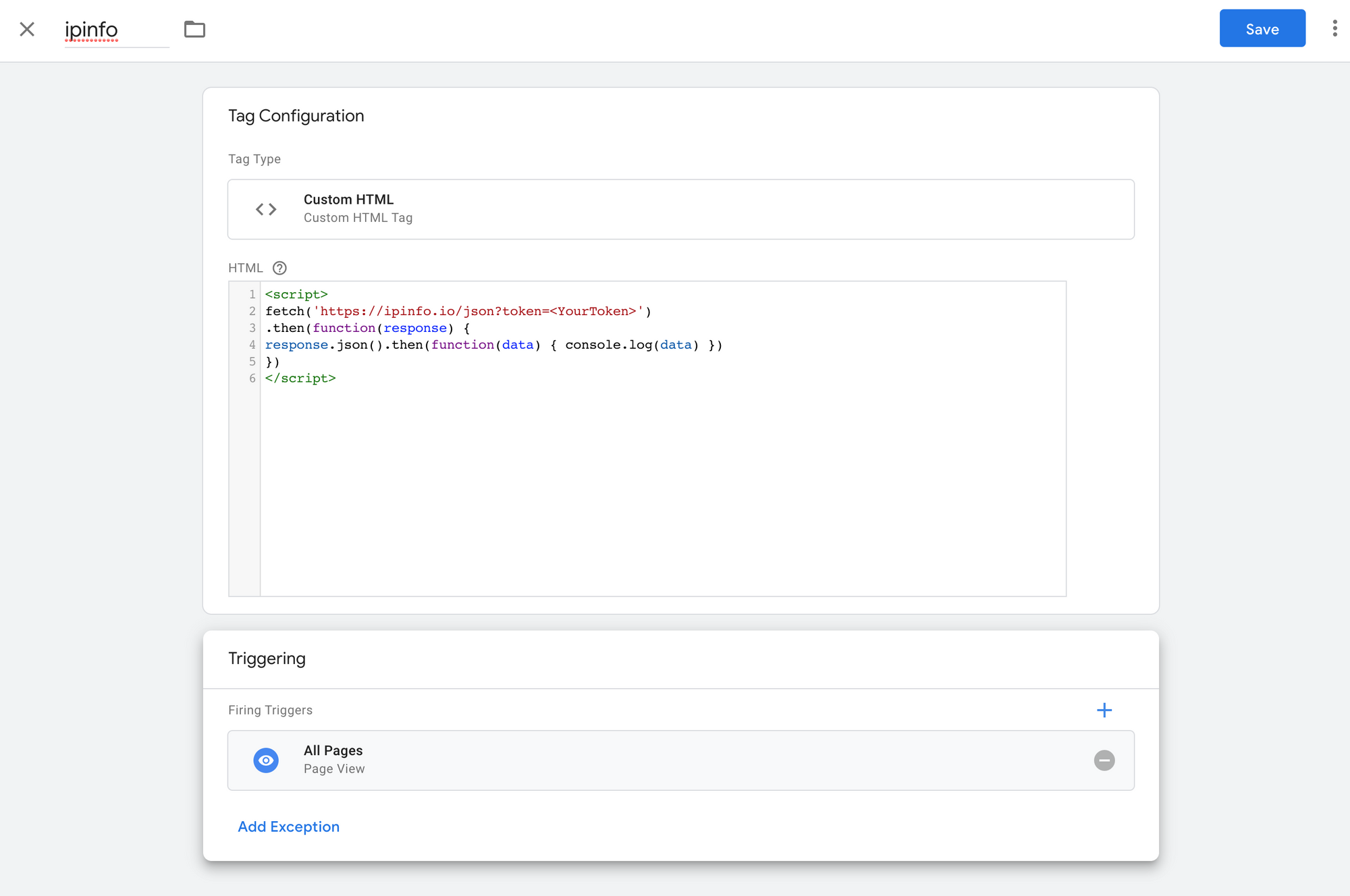
To get started, navigate to your GTM dashboard.
– Click on Tags and create a new Tag by the a name (eg. ipinfo).
– In Tag configuration, select the type as Custom HTML.
– Then add the following code:
<script>
fetch('https://ipinfo.io/json?token=<YourToken>')
.then(function(response) {
response.json().then(function(data) { console.log(data) })
})
</script>
– Select Page View as the event for Triggering.

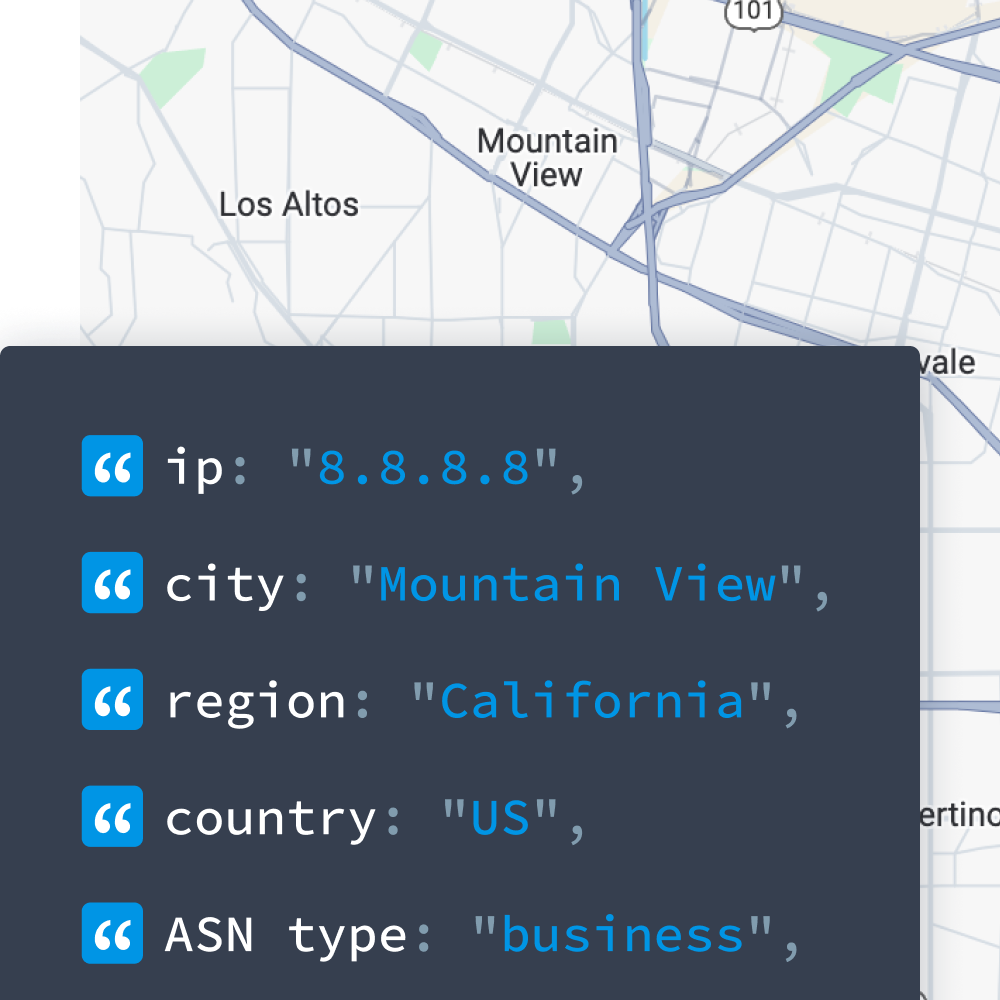
This will print the IP details of every user in their browser's console.
Beyond that, if you want to redirect users based on their country, you'll need the following code;
<script>
fetch('https://ipinfo.io/json?token=<YourToken>')
.then(function(response) {
response.json().then(function(data) { window.location.href = '/welcome?country=' + data.country })
})
</script>
To know more on how this works, please read our guide on getting geolocation using JavaScript.
Get accurate geolocation data
Enhance user experience and strengthen your security with rich geolocation data.
In addition, you can easily customize the script to push to GTM's dataLayer by replacing console.log(data) with dataLayer.push({ event: 'ipinfo', city: data.city }). Another option is to store it in a GTM variable or cookie.
We have found arrow functions lead to errors in GTM, please avoid it until support is added for it.
Visiting https://ipinfo.io/json will show you the JSON response you will be receiving. Please append your token to the URL to bind the requests with your account with us (ie. use the URL https://ipinfo.io/json?token=YourToken instead).
These are some quick ways to implement IPinfo's geolocation API. But feel free to hack around it to find the solution that best suits your needs. In fact, if you find a new way to implement our API into GTM, we'd love to hear about it!
Serving forward-thinking industry leaders around the world is one of the best parts of being an accurate geolocation data provider. Sign up for an IPinfo account today!
About the author

Internet Data Expert